Jimmy Lye
Crafting Seamless User Experiences with Code and Design.

about me
I am a dedicated and driven web developer with a passion for crafting dynamic and user-friendly digital experiences. With a solid foundation in both front-end and back-end technologies, I enjoy turning complex problems into elegant solutions. My background includes a variety of projects where I’ve honed my skills in HTML, CSS, JavaScript, and frameworks like Vue.js, as well as back-end technologies like Node.js and MongoDB.
Beyond technical expertise, I am a fast learner and a problem solver who thrives in collaborative environments. My commitment to continuous learning and self-improvement drives me to stay updated with the latest industry trends and technologies. I am eager to contribute to innovative projects and take on new challenges that allow me to grow both personally and professionally.
My interest in technology extends beyond web development; I’m also deeply engaged in 3D printing, CAD modelling using Autodesk Fusion, and PCB designing with KiCad. These hobbies allow me to explore the intersection of creativity and technology, fuelling my problem-solving skills and continuous learning. I am dedicated to turning ideas into impactful digital solutions.
Works
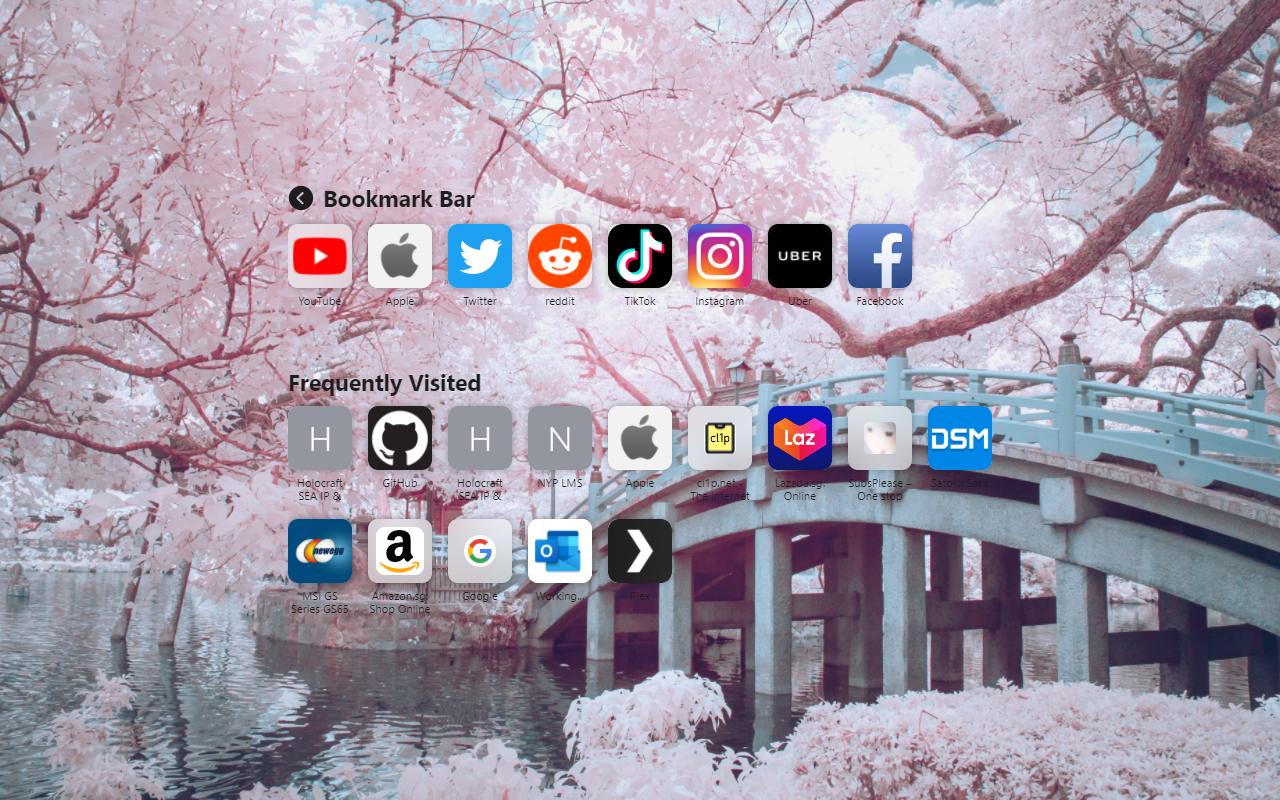
Favourites Start Page (Chrome Extension)
2022
Role: Full-Stack Developer
Technologies: HTML, CSS, JavaScript, GSAP, jQuery, NPM
Developed and published a Chrome extension replicating Safari’s new tab page, emphasizing smooth animations, responsiveness, and customization. Integrated GSAP for fluid animations and jQuery for interactive elements. Features include bookmark management, auto-generated icons, frequent page visits display, and customizable backgrounds. Available on the Chrome Web Store with a 4.5-star rating.

blog.satorusaka.com
2023 | Blog
Role: Content Creator & Developer
Technologies: WordPress
Self-hosted a WordPress blog where I showcase my work on Singapore public transport, including redesigns of the Singapore MRT map and the in-train information display system. The site serves as a platform to present my design and development projects in the transportation domain.
eKiosk Web Application
2018 ITE College Central eKiosk
Role: Team Leader & Full-Stack Developer
Technologies: HTML, CSS, JavaScript, Bootstrap, jQuery, PHP, MySQL, Adobe XD, Telegram API
Led the development of an eKiosk web application for ITE College Central, enhancing student access to resources. The platform facilitates form printing, staff contact, Global Education Programme info, and essential guides. Contributed to both front-end and back-end development, coordinated client communications, and oversaw the creation of a prototype for executive presentation. Successfully trialed at the course level.
satorusaka.com
2021 | Past Portfolio Website
Role: Full-Stack Developer
Technologies: HTML, CSS, JavaScript, jQuery
Developed a responsive portfolio website showcasing various projects, with a focus on mobile-friendly, user-centered design. Utilized CSS libraries for UI design and jQuery for dynamic content.

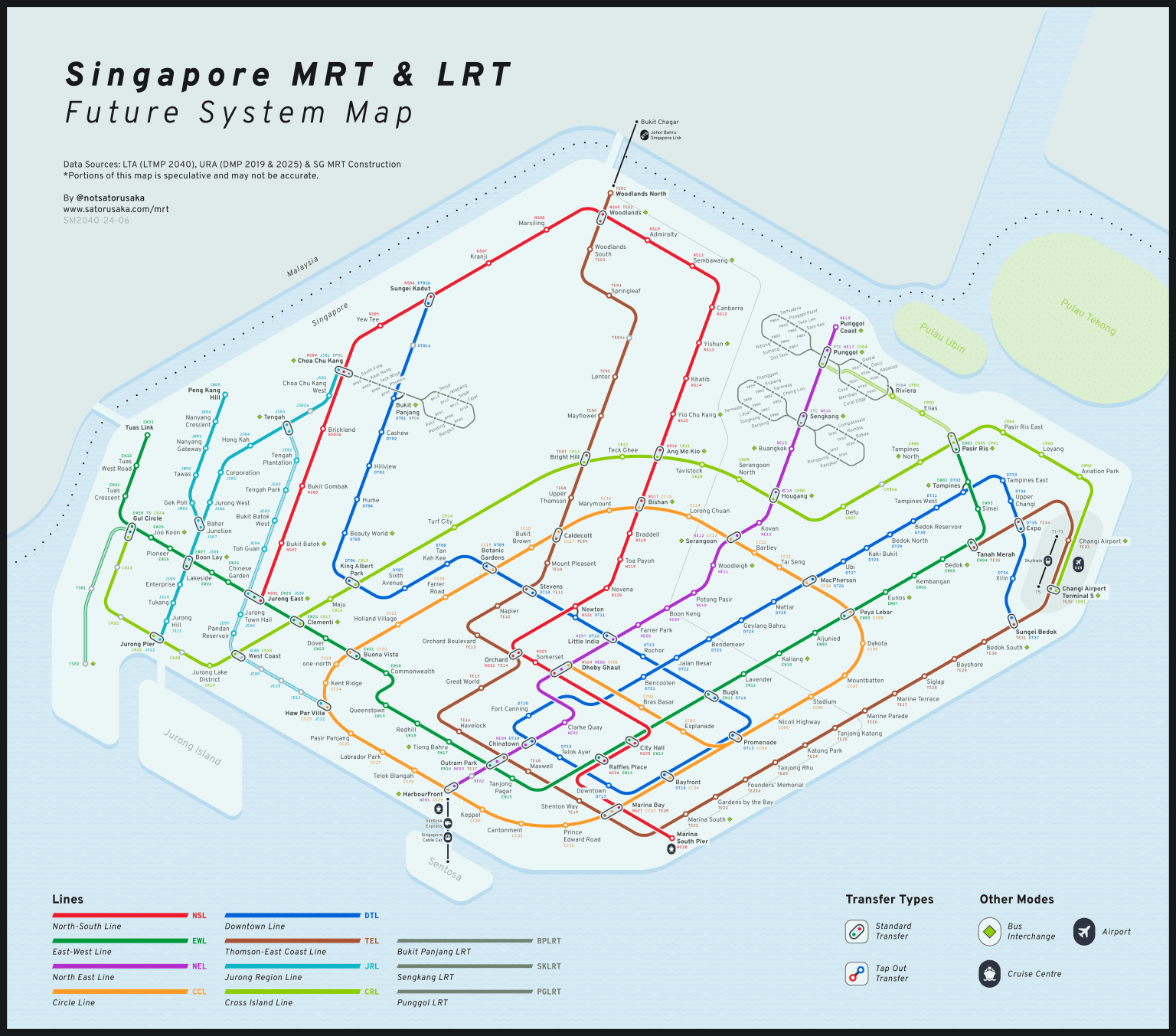
MRT Map Redesign
2024 | Graphic Design Project
Role: Graphic Designer
Technologies: Adobe Illustrator
A design exercise focused on modernizing the Singapore MRT map with new design ideas, improving readability and aesthetic appeal.

Media Tracking and social media App design
2021 | Graphic Design Project
Role: UI/UX Designer
Technologies: Adobe XD, SwiftUI
Designed and prototyped a responsive app interface for AniList, showcasing a cohesive user experience across mobile, tablet, and web platforms. Developed interactive prototypes in SwiftUI to demonstrate functionality.










